Tutorial: Getting Started
Description
Beginner
This is the short description of the project that will appear at the top of the tutorial, and on the page listing all available tutorials.
The best way to include images in the tutorial is by putting in a HTML tag: <img src="" alt="" />. Note the use of the double curly brackets in the examples below to prepend the image address with the site’s base URL. You should copy this syntax.
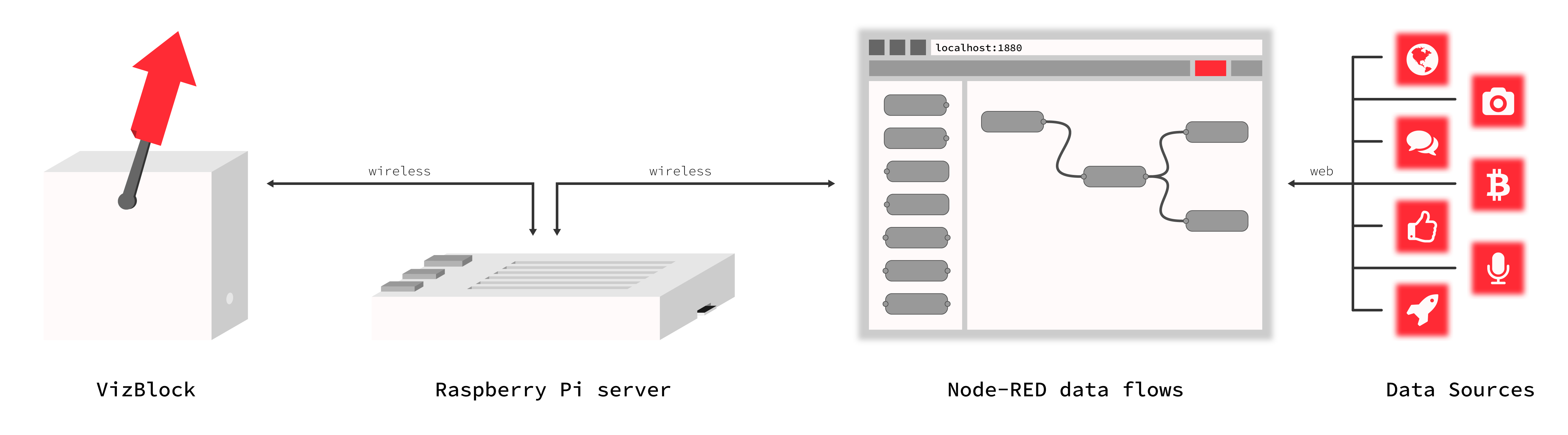
 In a tutorial you can make an image full width by giving it a
In a tutorial you can make an image full width by giving it a full-width class.
 And with no class it will default to 500px height and centered like this.
And with no class it will default to 500px height and centered like this.
You Will Need:
- Server Block
- 2 x Servo Motor Block
- Your Computer
Step by step:
- This is step one, at the moment it is placeholder text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo interdum est eu mollis. Sed imperdiet, libero a rhoncus euismod, nisl eros dictum est, sed.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo interdum est eu mollis. Sed imperdiet, libero a rhoncus euismod, nisl eros dictum est, sed.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo interdum est eu mollis. Sed imperdiet, libero a rhoncus euismod, nisl eros dictum est, sed.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris commodo interdum est eu mollis. Sed imperdiet, libero a rhoncus euismod, nisl eros dictum est, sed.